SEOにも影響がある、スマホ対応ちゃんとしていますか?

SEOにも影響がある、スマホ対応ちゃんとしていますか?
「オープンソースCMS」で検索すると、今(2015/10/23現在)OneThird CMSはバッチリ1ページ目に現れます
地道なSEO対策でやっとここまで上がってきたんですが
実はPCで検索するとまだ2ページ目なんです
調べてみると、スマホの検索で検索順位が変わるページがあります
PCでは検索順位が高いのに、スマホだと検索順位が落ちます
そのサイトはPCでは1ページ目に2エントリ分表示されるのですが、スマホではその2エントリが2ページ目に移動するため相対的に僕のページが上に上がるようです
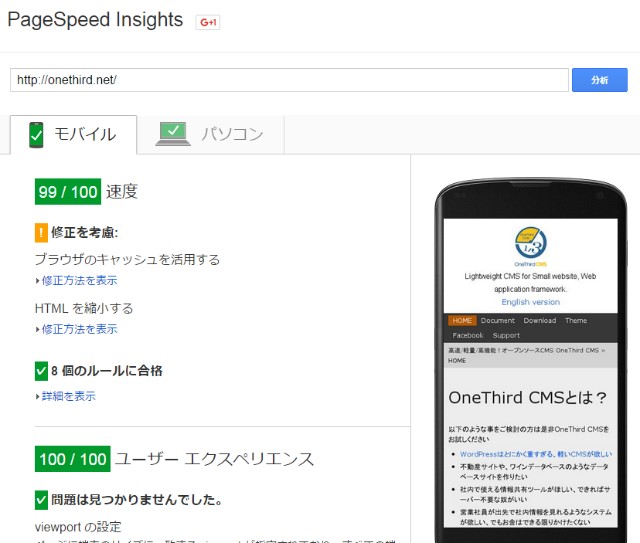
Google PageSpeed Insights で調べてみると、どうやらそのページは極端にページスコアが悪いようです
「オープンソースCMS」で上位に表示されるスコアは40以上
それに対し順位が変わるページのスコアは28
Googleがどの程度スマホ対応スコアを考慮しているかわかりませんし、本当の原因は推測するしかないんですが
スマホ対応スコアのウエートを増やしているのは間違いなさそうです
もう随分前から、スマホ対応していないページは検索順位を落とすといわれてきましたが、いよいよ浸透してきたみたいです
そして、Google PageSpeed Insights のスコアを上げるとき難しいのは、styleシートのインライン化です
多くのページでは、CSSを外部ファイルにするのではなく、ページ内にインライン化したほうが通信速度が早くなります
OneThird CMSは、複数のCSSを一本にまとめたり、インライン化したりする機能をCMS内に組み込んでいます
OneThird CMSでは、$loadタグで、CSSを埋め込む事ができます
第一パラメータににcssかlessを指定します
第二パラメータに拡張子を除いたファイル名を指定します
lessの場合は、CMSに埋め込まれたlessコンパイラで直接コンパイルすることができます
テンプレートタグでCSSの結合をする場合は、第三パラメータにbindオプションをつけてください
また、インライン化する場合はinlineオプションをつけてください
OneThird CMS標準テンプレートでは、3種類のCSSをロードしています
これらはデフォルトでbindパラメータ一が指定されており、1つのCSS(files/1/style.css)にまとめられます
{$load('css',"{$config['site_url']}css/base",'bind')}
{$load('less',"{$config['site_url']}css/onethird.8",'bind')}
{$load('less',"{$params['data_url']}theme",'bind')}
これをインライン化するには、inlineパラメータ一が指定します
{$load('css',"{$config['site_url']}css/base",'inline')}
{$load('less',"{$config['site_url']}css/onethird.8",'inline')}
{$load('less',"{$params['data_url']}theme",'inline')}
第三パラメータに何も指定しないと、通常通り3つのファイルがバラバラにリンクされます
なお、テンプレートを書き換えた場合はシステムメニューから「Advanced - CSS Compile Mode」からCSSを再コンパイルしてください
このサイトのGoogle PageSpeed Insights のスコアは99です
決して無理してスコアを上げているわけではないですが、高スコアになっています
あくまでもユーザーエクスペリエンスを上げるためのスコアで本末転倒になってはいけないと思いますが
サイトの品質を測るには重要だと思います
サイトの高速化に、ぜひお役立てください