There is an impact on SEO, does it Sumaho corresponding properly?

There is an impact on SEO, does it Sumaho corresponding properly?
If you search for "open source CMS", now (2015/10/23 current) OneThird CMS appears on the first page down pat
Although it was came up finally far in steady SEO measures
And it's still a second page when you search actually at PC
If you look, there is a page to change the search ranking in the search of the smartphone
To a high search ranking in PC, it fell the search order to be a smartphone
The site but is being displayed two entries minute on the first page in the PC, relatively my page seems to go up to the top for the 2 entry is moved to the second page in the smartphone
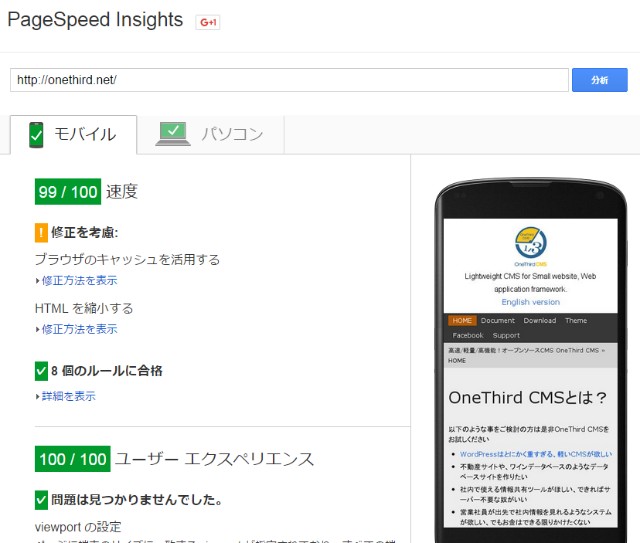
Google PageSpeed Insights If you look at, it seems that page is extreme as page score is bad
Score that is displayed at the top in the "open source CMS" more than 40
Whereas scores of pages that rank changes 28
I do not know whether Google is taking into account the extent to which smartphone corresponding score, but I'm no choice but to guess the real cause
It is a mistake that seems to have increased the weight of the smartphone corresponding score
From before another lot, although the page that does not support smartphone has been said and drop the search ranking, it seems has been finally penetration
And, difficult when you increase the score of Google PageSpeed Insights is inlining of style sheet
In many of the page, rather than the CSS to an external file, better to inlining faster communication speed in the page
OneThird CMS will incorporate or combine multiple CSS to a single, a function or inline in the CMS
In OneThird CMS, with $load tag, you can embed CSS
It will specify the css or less in the first parameter
It will specify the file name without the extension to the second parameter
In the case of less, you can be directly compiled with less compiler embedded in CMS
If you are the binding of CSS in the template tag, please put a bind option to third parameter
Also, if you want to inlining please take inline option
In OneThird CMS standard template, you have to load the three types of CSS
These default and bind parameters one is specified, will be combined into a single CSS (files / 1 / style.css)
{$load('css',"{$config['site_url']}css/base",'bind')}
{$load('less',"{$config['site_url']}css/onethird.8",'bind')}
{$load('less',"{$params['data_url']}theme",'bind')}
This is to be inline, inline parameters one will specify
{$load('css',"{$config['site_url']}css/base",'inline')}
{$load('less',"{$config['site_url']}css/onethird.8",'inline')}
{$load('less',"{$params['data_url']}theme",'inline')}
If you do not specify anything in the third parameter, three as usual file is linked to pieces
It should be noted that, from the system menu If you have rewritten the template "Advanced - CSS Compile Mode" Please re-compile the CSS from
Score of Google PageSpeed Insights of this site is 99
It's not necessarily have to raise the score by never impossible, but it has become a high score
Last While it turned putting the cart before the horse in the score in order to increase the user experience I think that should not be
I think that it is important to measure the quality of the site
To speed up the site, please help us by all means