skeletonシリーズをバージョンアップしました
標準テーマ、skeletonシリーズを1.70 Heaven’s Doorに合わせてバージョンアップしました
また、テーマにメインビジュアルを大きくとったランディングページに最適な
skeleton Landing page top NAV
追加しました
機能強化された点は、主に以下の2点
- Blogテンプレートを同梱
- Grid12プラグインの同梱
です
その他にもバグ修正やタイポグラフィの見直しなど多数変更されています
Grid12プラグインは、従来のFlex column plugin for skeletonに変わるプラグインです
Flex column plugin for skeletonについては公開を中止しました
Blogテンプレートの使い方
ブログテンプレートを使うと任意のページ以下にブログスタイルのページを追加する事ができます
トップページにブログテンプレートを割り当てると、そのサイトがブログサイトになります
トップページ直下に、blogというフォルダを作り、Theme managerを使いグローバルメニューにblogを加えるとブログのサブメニューが出来上がります
ここでは、サブメニュー形式について説明します
Blogテンプレート導入手順
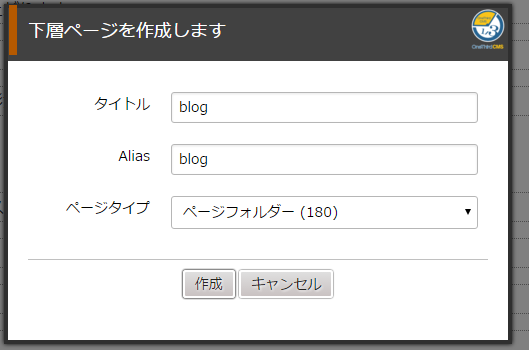
トップページを開き、システムメニューからページ追加します

ページタイプは、ページフォルダ(180)である必要があります
もし既存のページを使う場合は、Page Managerでページタイプを変更してください
Alias設定をblogにしておくと便利です
ページを作成したら、Theme managerを使いblogメニューを追加します

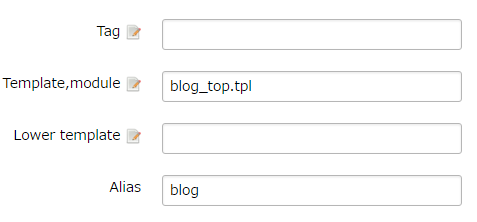
blogページを開いたら、ページプロパティを開き
template,module
に blog_top.tpl
を指定します

これで終了です
ブログを書くには[Add page]をクリックしてください
Gird12プラグインの使い方
OneThird CMSでは、コンテンツを上から下にブロックのように並べられるブロックシステムを採用しています
ブロックはプラグインで構成されていて、Grid12プラグインもその一つです(インナーページプラグイン)
Grid12では、ブロックをグリッドに分割して並べることができます
それぞれのグリッドはサイズを指定でき、トータルサイズが12でちょうど横幅いっぱいとなります
グリッドはHTML編集できる他、イメージを割り当てることもできます
ページを作る場合、例えばイメージの隣に文字を並べる時便利です

これは3+3+3+3=12のレイアウトです

このように簡単にレイアウトできます
このレイアウト表示ではスマホ表示した場合も適切に折り返されて表示されます
また、ポートフォーリオサイトのように横に3分割してコンテンツを並べるなど簡単にできます
LEFT SIDE
111

MID SIDE
111

RIGHT SIDE
111

Grid12プラグインはanimateプラグインにも対応していますので、上記例のように組み合わせることも可能です
具体的な使い方は、ブロックメニューから![]() をクリックするか
をクリックするか
テンプレートタグを使い
{$call('grid12','name:g2')}
の様に、タグとして埋め込んでもOKです
タグとして埋め込む場合は、'name:任意の文字列'の様に識別子を指定してください
後は、ブロックメニューの [Add text]でテキストグリッド、[Add image]でイメージグリッドを追加できます
グリッド幅は、追加した後自由に変更できます