skeleton series has been upgraded
Standard theme, has been upgraded to match skeleton series to 1.70 Heaven's Door
In addition, ideal for landing page theme took a large main visuals
skeleton Landing page top NAV
Added
Enhanced points, mainly the following two points
- The Blog templates included
- Grid12 plug-in bundled
is
Others also have been changed a number such as the review of the bug fixes and typography
Grid12 plug-in is a plug-in to replace the traditional Flex column plugin for skeleton
Aborted the public for Flex column plugin for skeleton
How to use the Blog template
Using the blog template you can add a page of blog style below any page
When you assign a blog template to the top page, the site will be the blog site
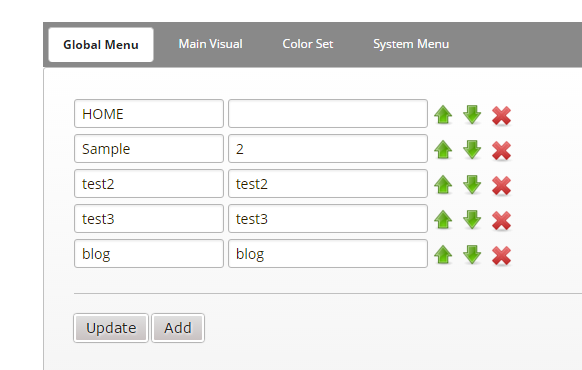
Just below the top page, create a folder called blog, finished the sub-menu of the blog and add a blog to the global menu use the Theme manager
This section describes the sub-menu format
Blog template installation procedure
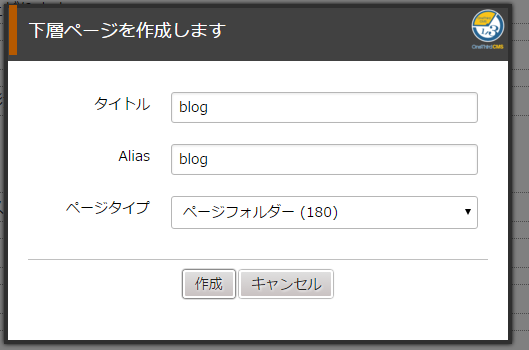
Open the top page, and add pages from the system menu

Page type, you must be a page folder (180)
If If you want to use an existing page, please change the page type in the Page Manager
The Alias setting is useful to the blog
After you create the page, and add the blog menu use the Theme manager

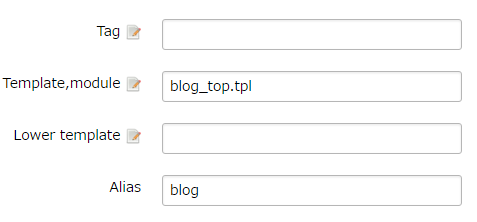
After you open the blog page, open the page property
template,module
blog_top.tpl to
Specify the

This is the end in
Please click on the [Add page] is to write a blog
Gird12 how to use plug-ins
In OneThird CMS, it has adopted a block system, which are arranged like a block from top to bottom content
Blocks have been constructed in the plug-in, Grid12 plug-in is one of them (inner page plug-in)
In Grid12, you can arrange to split the block to the grid
Each grid can specify the size, total size will be just full width at 12
Grid other that can be HTML editing, you can also assign an image
If you create a page, it is useful when arranging the character, for example next to the image

これは3+3+3+3=12のレイアウトです

このように簡単にレイアウトできます
Will also be displayed in properly folded when the display smartphone in this layout display
In addition, you can, such as easily arrange a three-divided and content to lie down like a portfolio site
LEFT SIDE
111

MID SIDE
111

RIGHT SIDE
111

Since the Grid12 plug-in is also compatible with animate plug-in, it is also possible to combine, as in the example above
Or specific use, click on the ![]() from the block menu
from the block menu
Use the template tag
{$call('grid12','name:g2')}
As of, it is OK be embedded as a tag
When you embed as a tag,: Please specify the identifier as the 'name any of the string'
After the text grid in [Add text] of the block menu, the image in the [Add image] you can add a grid
Grid width, you are free to change after you add