静的/動的ハイブリッド運用
OneThird CMSでは、v1.72より静的ページと動的ページを混ぜて運用できるようになりました
現在、公式サイトがこの方式で運用されています
ここでは、現在動いているサイトをハイブリッド運用法に変更する手順について説明します
前提条件
すべてのページは静的/動的どちらでも表示できますし、運用途中に変更することもできます
静的ページでは、ほとんどのプラグインは使用できませんが、例外を設定することができます
例外プラグインの例:.animate.php .smap.php .gmap.php .mod_prettify.php .highlighting_ace.php
動作原理
静的ページ/動的ページハイブリッド運用方法では、公開フォルダには静的ファイルを設置します
同時に、公開フォルダの直下に、admin* (*は好きな文字列) を作成し、OneThird CMSの動的サイトを配置します
.htaccessにより、公開フォルダ中に静的ファイルが見つからない場合は全て公開フォルダ直下の動的サイトに送られて表示されます
その時、OneThird CMSのパス調整機能により公開フォルダの直下にあるように偽装されて表示されます
動的サイトを静的/動的サイトに移行する具体的手順
わかりやすいように、具体例を使って説明します
http://sake-love.com/
をハイブリッド変換します
Linux上のフォルダは
/var/www/html/sake
に配置されているとします
手順1:事前準備
データの移行には、インストール時に自動削除される install.php が必要となります
OneThird CMSの配布ファイルをダウンロード/解凍し、innstall.phpを取り出してインストールフォルダにコピーしてください

手順2:サイトの移動
/var/www/html/sake/admin7
というフォルダを作成し、フォルダ配下のファイル一式をすべて移動します
* admin7の7の部分は好きな英数字で構いません
次に 以下の内容で /var/www/html/sake/.htaccess を作成します
# Options -Indexes
<Files ~ "^.htaccess$">
deny from all
</Files>
RewriteEngine On
RewriteRule ^.*/?admin(.*)$ admin7/$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ admin7/$1 [L]
RewriteCond %{REQUEST_FILENAME}/index.html !-f
RewriteRule ^$ admin7/ [L]

その後、
/var/www/html/sake/admin7/config.php
を削除し、
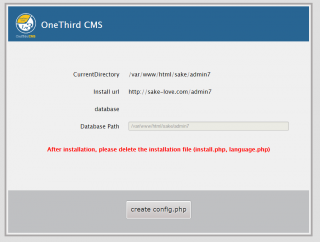
http://sake-love.com/admin7
を開きます

[create config.php]をクリックするとパス関連の調整が自動的に行われ、http://sake-love.com/admin7でもサイトが開けるようになります
このURLがページを編集するURLとなります
手順3:config.php/plugin.phpの修正
config.phpの修正
/var/www/html/sake/admin7/config.phpを開き以下のコードを追加します
$config['canonical'] = "http://sake-love.com/"; // 変更してください/change it!
if (isset($_SESSION['login_id'])) {
$params['staticout_path'] = "/var/www/html/sake"; // 変更してください/change it!
$params['staticout_url'] = "http://sake-love.com/"; // 変更してください/change it!
$params['staticout_conv_link'] = '';
$params['staticout_before_hook'] = "my_staticout_before_hook";
function my_staticout_before_hook() {
global $html,$config,$params;
if (isset($html['footer'][0])) {
$html['footer'] = "<p>© team1/3 <a href='http://onethird.net'>OneThird-CMS</a> v{$config['version']} static {$params['now']} </p>";
}
}
if (!empty($_SERVER['REDIRECT_URL']) && $_SERVER['REQUEST_URI'] != $_SERVER['REDIRECT_URL']) {
$config['site_url'] = "http://sake-love.com/"; // 変更してください/change it!
$config['site_ssl'] = "http://sake-love.com/"; // 変更してください/change it!
}
} else {
if (isset($_SERVER['REDIRECT_URL']) && substr($_SERVER['REDIRECT_URL'],0,7) == '/admin7' && substr($_SERVER['REDIRECT_URL'],-5) != 'login') {
$config['site_url'] = "http://sake-love.com/"; // 変更してください/change it!
$config['site_ssl'] = "http://sake-love.com/"; // 変更してください/change it!
}
}
plugin.phpの修正
/var/www/html/sake/admin7/files/1/plugin/plugin.phpを開き以下のコードを追加します
if (!check_rights() && substr($_SERVER['REQUEST_URI'],0,6) == '/admin' && substr($_SERVER['REQUEST_URI'],-5) != 'login' ) {
avoid_attack();
header("HTTP/1.0 403 Forbidden");
exit();
}
以上の設定で、移行設定は全て完了しました
この状態では、http://sake-love.com/ を開くとすべてのページは動的に表示されます
運用方法
上記例では
http://sake-love.com/
にアクセスした場合、静的ページと動的ページのハイブリッド表示モードとなり編集できません
編集するには
http://sake-love.com/admin7/login
からログインし、
http://sake-love.com/admin7/
からページを表示してください
静的出力ツールの使い方については、静的出力ツールの使い方を参照してください
静的出力ツールでは、サイト内の全ページを一覧表示し静的出力ができるファイルとそうでないファイルを色分けして表示しています
静的出力対象外のページも強制的に書き込むように設定できますが動的ページとの不整合が出る場合がありますので十分ご注意ください