34grid
34Grid
シンプルなレスポンシブルデザイン対応のCSSグリッドシステムです
HPからグリッドの数とマージンなどを指定して、動的に作成出来ます
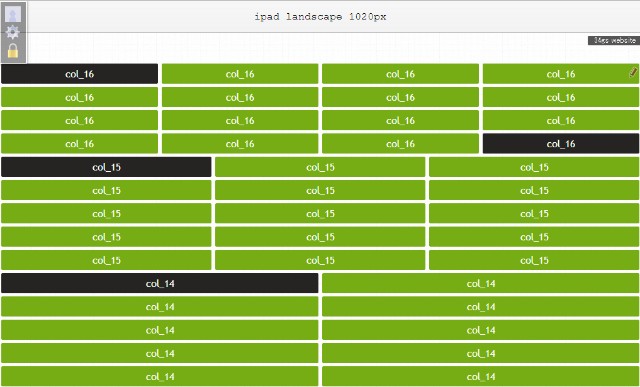
他のグリッドシステムに比べ、コンテンツの内部に入れ子状にdiv要素が入るとうまく動作しないため、OneThirdでは編集時には、そのままではうまくグリッドが動作しません
(サンプルでは、緑色に見えるグリッドが編集時には赤になってしまいます、これは contents > div の様に孫子を指定してCSSを組んでいるからです)
ですが、その他の点は構造がシンプルなだけに使いやすいと思います
なお、サンプルにはJavascriptを使っているので一見してメディアクエリを使っていないように見えますが、実際はメディアクエリを使っているため、javascriptは不要です