How to incorporate OneThird CMS to Bootstrap
CSS framework, we'll explain how to incorporate the OneThird CMS to the Bootstrap
Step 1: OneThird install a CMS
Use the OneThird Web Server, please install the OneThird CMS on the local PC
How to ot_install (OneThird Web Server)
Step 2: Bootstrap to download, to be installed
download from http://getbootstrap.com/getting-started/#download
It is (2014/07/07 current)
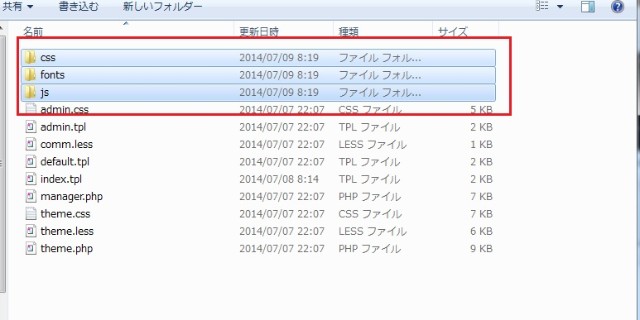
the unzipped folder in the file and then copy (css, fonts, js) the following to the OneThird CMS installation folder / files / 1 / data

Next, copy the Basic template (see below) of Bootstrap, and paste it into default.tpl
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
echo error- src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
echo error- src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
echo error- src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
echo error- src="js/bootstrap.min.js"></script>
</body>
</html>
Step 3: incorporate the system tag of OneThird CMS to Basic template of Bootstrap
It embeds the system tag of OneThird CMS in this template
OneThird CMS system theme is good CSS framework and compatibility, I use v7
Download the system theme v7 from the following URL
Unzip the system theme, please overwrite copied to the installation file
We will modify the uncompressed template file (default.tpl)
Minimum necessary change requires the following seven, the same jQuery Include
Read 1. theme dedicated program
{$load('php',".data/theme")}
It will provide a tag of the tag of the system toolbar and breadcrumbs
You need to read faster than the other tags
2. deployment of header
{$ut->expand('head')}
Various meta tags will be expanded (title, description, canonical, OGP) to
CSS of 3.OneThird CMS system (system toolbar, etc.)
{$load('less',"{$config['site_url']}css/onethird.7")}
It will load the CSS system toolbar
4. deployment of CSS the plug-in use
{$ut->expand('css',1)}
Expands to the CSS used by the plug-in other than the system
Javascript 5. system / plug-ins to expand
{$ut->expand_sorted('js',1)}
It expands to javascript to use plug-ins and system toolbar
Up to this point it will be installed in the header
6.OneThird CMS system toolbar program
{$call('system_toolbar')}
OneThird Expands to the CMS system toolbar of HTML and javascript
Finally, it will be installed in the body tag
7. system and additional HTML the plug-in use, Javascript (dialog, log in javascript, etc.)
{$ut->expand('meta')}
It expands to the HTML and javascript which plug-ins to use
Finally, it will be installed in the body tag
The above tag, it will add to the previous template
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">→remove
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title> → remove
{$load('php',".data/theme")}{$ut->expand('head')} → add
{$load('less',"{$config['site_url']}css/onethird.7")} → add
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
echo error- src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
echo error- src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
{$ut->expand('css',1)}{$ut->expand_sorted('js',1)}→add
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
echo error- src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
echo error- src="js/bootstrap.min.js"></script>
{$call('system_toolbar')}{$ut->expand('meta')}→add
</body>
</html>
Two lines point Delete, is an additional four lines (jquery It is unnecessary because it is originally loaded)
Step 4: adjust the path
Then, it will make the adjustment path
In this state, it is an error to not find path
In OneThird CMS, please do pass specified in the always tag
By doing so, during the movement of data to the local environment and the production environment, the adjustment path is no longer required
This time, we want to see the data folder { $ params ['Data_url']} Please use the
{ $ params ['Data_url']} will be deployed in this case the installation folder / files / 1 / data /
line 9 : <link href="css/bootstrap.min.css" rel="stylesheet">
to <link href="{$params['data_url']}css/bootstrap.min.css" rel="stylesheet">
line 29 <script src="js/bootstrap.min.js"></script>
to <script src="{$params['data_url']}js/bootstrap.min.js"></script>
In the above two points of correction, it ended a built-in system tag of OneThird CMS
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
{$load('php',".data/theme")}{$ut->expand('head')}
{$load('less',"{$config['site_url']}css/onethird.7")}
<!-- Bootstrap -->
<link href="{$params['data_url']}css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
echo error- src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
echo error- src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
{$ut->expand('css',1)}{$ut->expand_sorted('js',1)}
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
echo error- src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
echo error- src="{$params['data_url']}js/bootstrap.min.js"></script>
{$call('system_toolbar')}{$ut->expand('meta')}
</body>
</html>
Is successful if the following display is Dere, it is OK if Dere system toolbar of OneThird CMS

Then, to allow the body of the correction, it will embed the tag
Step 5: embed a tag as Rashiku become CMS
Hello, you embed the tag to be able to change the part of the World in the built-in editor of OneThird
Please correct the template as shown in the following sample
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
{$load('php',".data/theme")}{$ut->expand('head')}
{$load('less',"{$config['site_url']}css/onethird.7")}
<!-- Bootstrap -->
<link href="{$params['data_url']}css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
echo error- src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
echo error- src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
{$ut->expand('css',1)}{$ut->expand_sorted('js',1)}
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
{$ut->expand('article')}
</div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
echo error- src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
echo error- src="{$params['data_url']}js/bootstrap.min.js"></script>
{$call('system_toolbar')}{$ut->expand('meta')}
</body>
</html> This is originally displayed page data which has been set at the time of installation

{$ut->expand('article')}
Is a tag for displaying modify the text of each page
System "page editing (page edit)" in the menu, you can edit by clicking the block menu (the left edge of the hover menu) of ![]()
Various tags are available to other
For more information for template tags Please refer to the
Google Website Translator - Google Translate