Using the standard WYSIWYG editor (tryitEditor)
In standard WYSIWYG editor (tryitEditor) is OneThird CMS dedicated original editor, selection method in each command is different from the usual HTML editor and a little action
How to select text
In normal WYSIWYG editor, bold, in order to execute a command, such as a color change must be pre-choice adaptive range
In tryitEditor, it is not necessary to choose, it has become a specification to automatically select an element of the cursor position ([Link] command except)
Also, at the time of selection, that portion will Dasa cut as span element
Span elements Dasa cut is, will be displayed by the dashed line underline, please correct at an appropriate [tag edit]
Tag Edit command
Distinctive command is [tag edit]
In the WYSIWYG editor, that if in many cases it is not possible to edit as intended it must be modified in HTML mode
But, when you switch to HTML mode and visual mode, you will not know where the Are you fix
So, [tag edit] to display and cut out the HTML part of the selected element
HTML that was displayed is freely editable
In addition, you can move to the parent element and brother element
For example, when you want to add a string immediately after the table, it may not be able to successfully insert in the editing operation
At that time, that by placing the cursor somewhere in the table, it will be sure to add when you add was allowed to display and select the entire several times pushes the oil table the [Upper] button <p> any string </ p> a Can
Also, copy the string, when you paste, ignoring the format of the string, you might want to paste as pure text
At that time also, please use the Tag Edit
Other
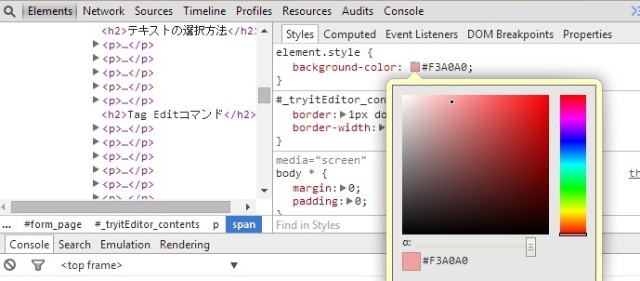
In tryItEditor, commands to change the background-color is not implemented
You can set any Tag edit, but there is also a way to use the Chrome or Firefox debugging tools
Procedure, the part that you want to change the color cut into span element in the filter command, Chromeno If you select the "verification elements" in the right-click menu, please set the background-color