一番オーソドックスな更新履歴の作り方のご紹介
サイトの更新履歴を作る方法は色々ありますが、一番オーソドックスな更新履歴の作り方をご紹介します
OneThird CMSは、アプリケーション・フレームワークとしても動作するように設計されていますので、更新履歴を作るにしても様々な方法があります
逆にいろいろ選べるため、初心者の方がとっつきにくいという欠点があります
そこで少しでもわかりやすいように、オーソドックスな更新履歴の作り方をご紹介します
更新した内容を書くページを都度作成し、そのページ一覧を自動生成するタイプの更新履歴です
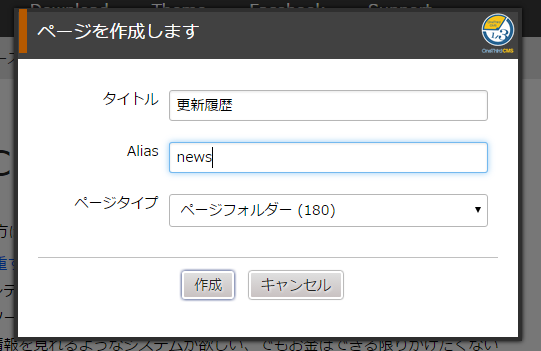
まず、更新履歴専用のフォルダを作成します
OneThird CMSで何らかの機能を追加するには、まずフォルダを追加したほうがページ管理が簡単です
フォルダの位置はどこでも構いません
HOME直下でも構いませんし、特定フォルダの下でも構いません

フォルダにはエイリアスをきって、(例えば news 等)アクセスしやすくするといいでしょう
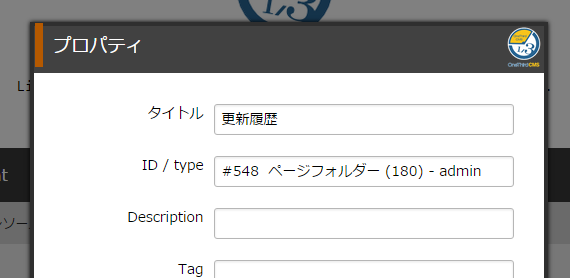
作成したら、作成したフォルダのページIDをメモしてください
ブラウザのアドレスバーで確認するかページプロパティで確認できます

そして、更新履歴を作りたいページを開き編集モードにした後
{$plugin('page_folder','id:ページID','order:desc','writer:page_folder_writer_date')}
という行を挿入してください
以上で完了です
この方法のメリットは、表示位置を自由に変更できる点ですが、もっと簡単にUI操作だけで作ることもできます
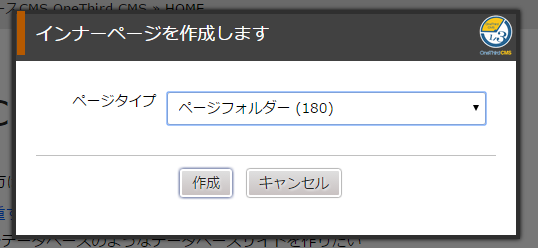
その場合は、ブロックメニューよりページフォルダプラグインを選択し

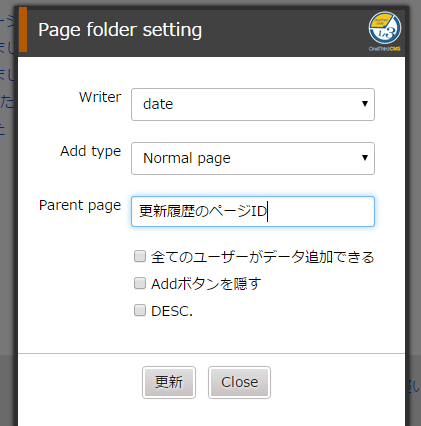
その後、追加したページフォルダプラグインのブロックメニューを以下のように変更します

Parent pageに作成した更新履歴のページIDを設定するのを忘れないで下さい
Parent pageを指定すると表示する一覧が収納されているフォルダを任意に指定することができます
Parent pageは何も指定しないと、プラグインの親ページつまり現在表示しているページとなります
少し誤解しやすいんですが、ページフォルダプラグインは、インナーページつまり、親ページにぶら下がる子ページです
インナーページ(子ページ)の下にページを作ると、実際には見えないページの下に子ページを作るとこになりますので後々厄介になります
そこで、ページフォルダインナーページプラグインでは、親ページの下に子ページを作り一覧も親ページ直下のページを拾う仕様となっています
以上が、一番オーソドックスな更新履歴の作り方になります
その他の作り方を知りたい方は、facebookの方に問い合わせてください