標準WYSIWYGエディタ(tryitEditor)の使い方
標準WYSIWYGエディタ(tryitEditor)はOneThird CMS専用オリジナルのエディタで、各コマンドにおける選択方法が通常のHTMLエディタと少し動作が異なります
テキストの選択方法
通常のWYSIWYGエディタでは、太字、カラー変更などのコマンドを実行するためには適応範囲を予め選択肢なければなりません
tryitEditorでは、選択する必要はなく、カーソル位置のエレメントを自動選択する仕様となっています ( [Link]コマンドは除く)
また、選択時には、その部分がspan要素として切りだされます
切りだされたspan要素は、破線アンダーラインで表示されますので、適宜[tag edit]で修正してください
Tag Editコマンド
特徴的なコマンドは、[tag edit]です
WYSIWYGエディタでは、思い通りに編集できない場合が多くその場合はHTMLモードで修正しなければなりません
ですが、HTMLモードとビジュアルモードを切り替えると、どこを修正しているかわからなくなるなります
そこで、[tag edit]は選択エレメントのHTML部分を切り抜いて表示します
表示したHTMLは自由に編集可能です
また、親エレメントや兄弟エレメントに移動することができます
例えばテーブルの直後に文字列を追加したいとき、編集操作ではうまく挿入できないことがあります
その時は、テーブルのどこかにカーソルを置いて、を表示させて[Upper]ボタンを数回おしてテーブル全体を選択し<p>任意の文字列</p>を追加すると確実に追加することができます
また、文字列をコピー、ペーストするとき、文字列の書式を無視して、純粋なテキストとしてペーストしたい場合があります
その時も、Tag Editを使ってください
その他
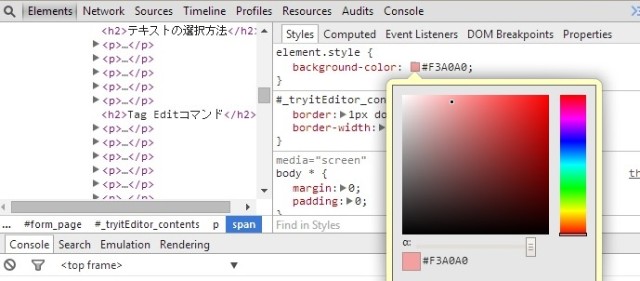
tryItEditorでは、background-colorを変更するコマンドは実装されていません
Tag editでも設定することができますが、ChromeやFirefoxのデバッグツールを使い方法もあります
手順は、色を変えたい部分をfilterコマンドでspan要素に切り出し、Chromeno場合右クリックメニューの「要素を検証」を選択、background-colorを設定してください